WebGL 是一项在网页浏览器呈现3D画面的技术,有别于过去需要安装浏览器插件,通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。WebGL 可以为 Canvas 提供硬件3D加速渲染,这样 Web 开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了。在这篇文章中20个不可思议的 WebGL 示例来增强你对于这个新技术的理解。

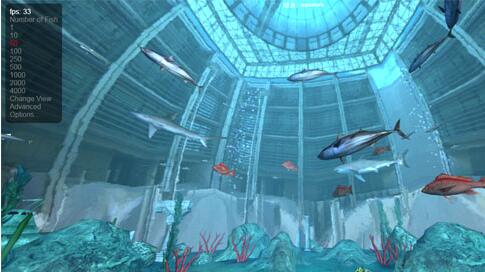
1. Aquarium
Image Source:www.webglsamples.org
Created by Greggman and Human Engines. The aquarium runs almost entirely based on a clock.That means the position of the camera and every fish will be the same across machines if their clocks are in sync. When in networked mode each machine keeps its clock in sync by periodically asking the server for the current time.
2. 3 Dreams of Black
Image Source:www.ro.me
A Semi-Intereactive film authored by Chris Milk. It was developed using technology developed by Google and other sources.
It works with chrome mixing 2D and 3D computer graphics, showcasing the song “Black” by Danger Mouse and Daniel Luppi ,with Norah Jones and Jack White.
3. Cube
Image Source:www.playmapscube.com
A WebGL innovative game inspired with Google maps technology. It consists of elements you see in Google Maps and analog labyrinth games combined with amazing controls that can break an experience.
4. Chemdoodle
Image Source:www.web.chemdoodle.com
Chemdoodle is a scientific visualization which lets you pick one of a number of medicines and see a 3D display of its chemical structure on compatible browsers, developed by iChemLabs.
5. Chrysaora
Image Source:www.aleksandarrodic.com
A dynamic Jellyfish WebGL demo built with Vladimir Vuki?evi?’s mjs matrix library. It showcases simulated skeletons, partial server-side simulation and synchronization with WebSocket, and camera facing a particle system and volumetric light effect.
6. WebGL Bookcase

Image Source:www.workshop.chromeexperiments.com
Google Books’ new flashy interface styled after a helix. Within the spiral books are sorted by subject and clicking on any book takes you to the entry in Google Books.
7. Just a Reflektor
Image Source:www.justareflektor.com
Just a Reflektor is a band Arcade Fire music video which was collaborated by Google. Using your mouse you can adjust various real-time filters and effects. This WebGL will require a webcam or simply your mouse.
8. WebGL Earth
Image Source:www.webglearth.com
An open source software enabling exploration, zooming and “playing” with the 3D globe in a web browser. The project is sustained through the support and cooperation of the developer community.
9. 3Dtin
Image Source:www.3dtin.com
3Dtin is an easy to use tool for creating shapes with a natural voxel-oriented 3D pixel approach, with the feature to export your project in 3D printing services.
10. The Biodigital Human
Image Source:www.biodigitalhuman.com
The BioDigital Human is a virtual 3D body that brings to life thousands of medically accurate anatomy objects and health conditions, in an interactive Web-based platform.
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站