现将最常用的快捷键挑出来备忘,既能方便记忆,又能提高工作效率。
WebStorm快捷键操作 最近一段时间在写javascript时,找到一个灰常强悍的IDE。名称叫:WebStorm
目前是英文版的,功能很强大。我也在慢慢摸索之中,现把它的一些常用的快捷键列出来,供使用者参考。
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
常用快捷键—Webstorm入门指南
提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。
windows下的设置方法
快捷键配置
点击“File”-> “settings”
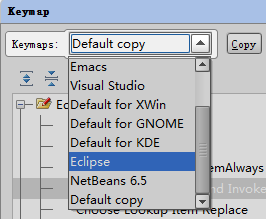
Webstorm预置了其他编辑器的快捷键配置,可以点击

默认配置-Eclipse的常用快捷键对照表
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站




