第四式:留“白”

接下来我们讲一讲“留白”。
正所谓“此处无物胜有物”,“留白”是设计中常用的手法,这里说说的“白”并不是白色或空无一物的意思;留白可以让你的主题更突出,画面更有空间感和通透感。
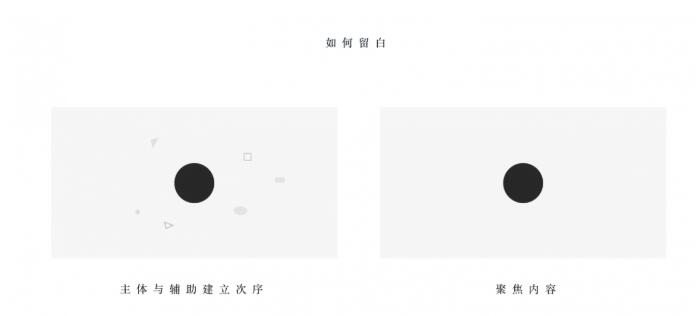
一个黑色小圆球,放在一堆集合图形中。你能快速的定位到小圆球吗?人的视觉焦点是分散的,甚至会被他身边的几何图形影响,始终没办法聚焦,看到的是一堆凌乱的图形。

在我们平时设计过程中一样,设计是应该是克制的,需要做好“减法”。
我们可以通过“减法”来更加突出小圆球的视觉位置。
1:“减少干扰”:我们可以把小圆球身边的杂乱的图形弱化。
2:“去除”:把不相干的几何图形元素去掉。
充分发挥留白的作用,体现其内在价值,才能在突出主题、提升内容美感的同时,给观者创造一个较为轻松、愉快的氛围。
这是苹果官网的截图,大家感受下,其实画面主要是文字,产品图,没有过多的装饰,但是“浴霸”让你过目难忘~

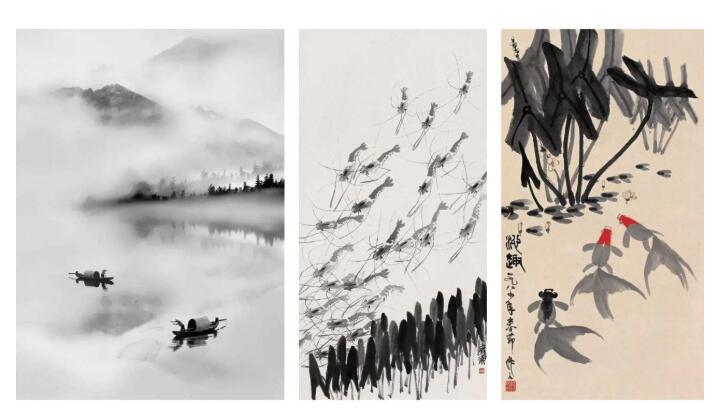
留白同时还能延展想象和视觉空间感,具有一定的艺术性。我国的水墨画也常常有留白的应用。
说了这么多,不要产生一个误区:留白是万能的!其实并不是所有的都需要大面积的留白,比如:有气氛类的活动、节日、功能性很强的页面等等。灵活运用才是王道。
第五式:层次

我们在设计中经常会提到“层次”,那“层次”如何而来呢?
一般情况,“层次”需要通过建立元素或内容之间的秩序,比如层级关系、主次关系、颜色关系、位置关系等等。
设计常用的方法:“对比”,即强调和弱化,元素间形成关系差;“归纳”:对相近元素的整理和不同元素的区分。
对于文字排版而言,比如说报纸或杂志一般都会有明确的层次:标题(一级)、副标题(二级)、正文(三级),这是很典型的三级排列。不同的层次可以更好地向读者展示哪些是重要信息。
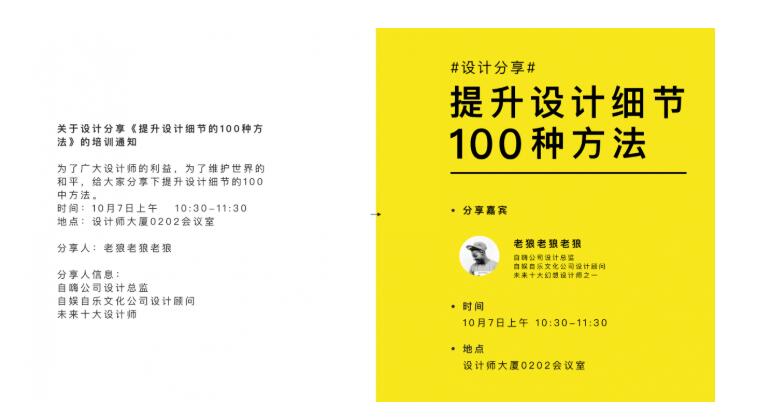
这是一份分享的培训通知,左边经过一定的内容提取,去除了一些没必要的内容,整理文章内容,建立元素之间的次序,突出分享主题,会不会更加吸引你呢。

第六式:对齐

“对齐”是指对于页面的各元素之间建立排列次序;元素排列要有规律。
就像大家平常收拾房间一样,各个物件摆放整齐。我觉得这是一个设计师最基本的要求之一,但常常被一些设计师所忽略。
在设计过程中,组织和建立元素间的排列次序关系非常重要。
一般设计工具中都有一些自动对齐工具,常用的对齐方式有“左对齐”、“居中对齐”、“右对齐”等。
请时刻检查我们的对齐!请时刻检查我们的对齐!请时刻检查我们的对齐!
第七式:拒绝“默认字体”

关于“字体”的使用一直是我们设计师的痛,一是涉及到版权问题,很多商用的字体需要授权;二是“默认字体”尤其是中英文数字标点等一起的时候,会出现一些意外的情况。
这是Sketch里苹方字体打的一段文字,数字和中文字、标点符号之间有明显的问题。
这个时候,我们需要人工介入,对数字和标点符号进行调整,从而保证整体的平衡。
作为一个设计师,同时也需要一点点“造字”的能力,为了营造一些画面的气氛,尤其是运营设计中主题字体设计可以很大幅度提升活动质量。
造字虽然涉及到时间成本,会花费一定的时间和精力,但从效果和质量上来看,还是很有必要的。
第八式:精选图片

设计师们离不开图片素材。图片素材一般通过一些素材网站上挑选,也可以自行拍摄。但是网上找的或者自己拍摄的都会有一些问题,这个时候修图的能力就非常重要了。
如果用到一些食物图片素材,务必选择一些质量较好的图片或者摄影图片。右图是不是让你更有食欲呢。
设计师不仅要学会精选图片,更要学会如何精修图片。左图是修图前,左图是修图后。一般对于产品精修上会更加注重细节的打磨。修图后的啤酒是不是让你更想来一杯呢~~
第九式:统一原则
细节的打磨不光是局部的打磨,最终会回到整体的把控上。
统一意味着协调一致,元素间的大小、重量、间距、方向、对齐、色彩、形状、布局、风格等同样也要遵循一定的次序和规律。
我们再来看一组图片,左图给人的感觉比较杂乱,羽毛和球体跟产品本身不够明显,颜色上也比较突兀,所以会给人一种不够聚焦产品甚至杂乱的感觉。

右图在形态、色彩、属性等方面的统一化处理,加强了每个单独视觉元素之间的呼应,使得画面更整体舒适!
前面主要讲了“形、色、质”在细节打磨上的重要性,接着讲到了版式设计中常用的一些细节的处理方法:“留白”、“层次”、“对齐”,最后提了几点注意事项:拒绝“默认字体”、“精选图片”、“统一原则”等。
一句话总结下下今天分享的内容:设计细节的把控就是要注重各个元素包括图形、构图、色彩、文字等之间的关系,使其和谐统一。
最后,感谢大家的观阅。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站