
本周和大家聊一下设计中的投影,随着iOS11的更新后,投影一下子又重新回归我们的视线,其实投影一直是Ul界面设计很重要的一个元素,它能助于我们区分所看见的UI元素,投影在最早的时候,是运用在图标设计里面,能很好模拟出界面真实是视觉感受!
投影的发展历程

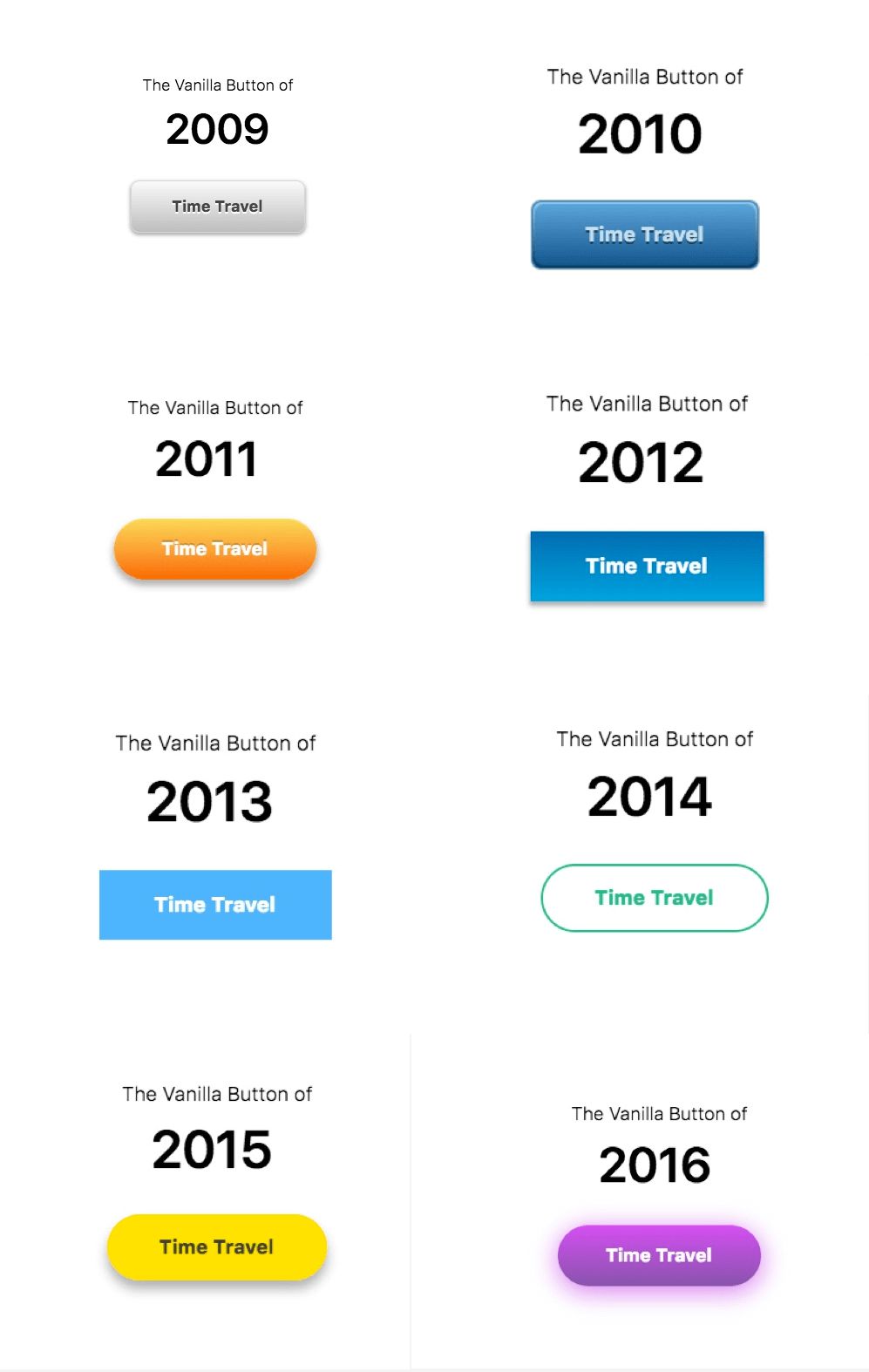
图片来源于dribbble
▲代表着从2009年至今整个按钮的变化,可以很明显的看到,投影从最早期每个按钮有精致的渐变,圆角和阴影,到后面的扁平化所有页面全部拍平,千篇一律,于是设计师重新将新的元素与平面结合,出现了彩色投影,更加强调的材质本身的颜色。
投影的重要性
几乎所有的设计师在扁平化处理以后对于扁平化赞不绝口,作为新的趋势,它让信息更加简洁,内容更加干净,在所有的设备上看起来很一致性,但是扁平化发展到今天我们需要去思考,没有差异性的设计真的是美的么?扁平化的设计问题在于,它让UI的层次变动困难,让用户不得不去关注你内容组件本身。
投影的类型
卡片投影
使用阴影突出显示两个组件之间的高程差异。阴影可以应用于多个组件,包括卡片,菜单,侧边栏和工具提示。
弥散投影
和上面卡片投影差别是,弥散投影颜色一般为物体材质本身的颜色,而不是黑白灰。
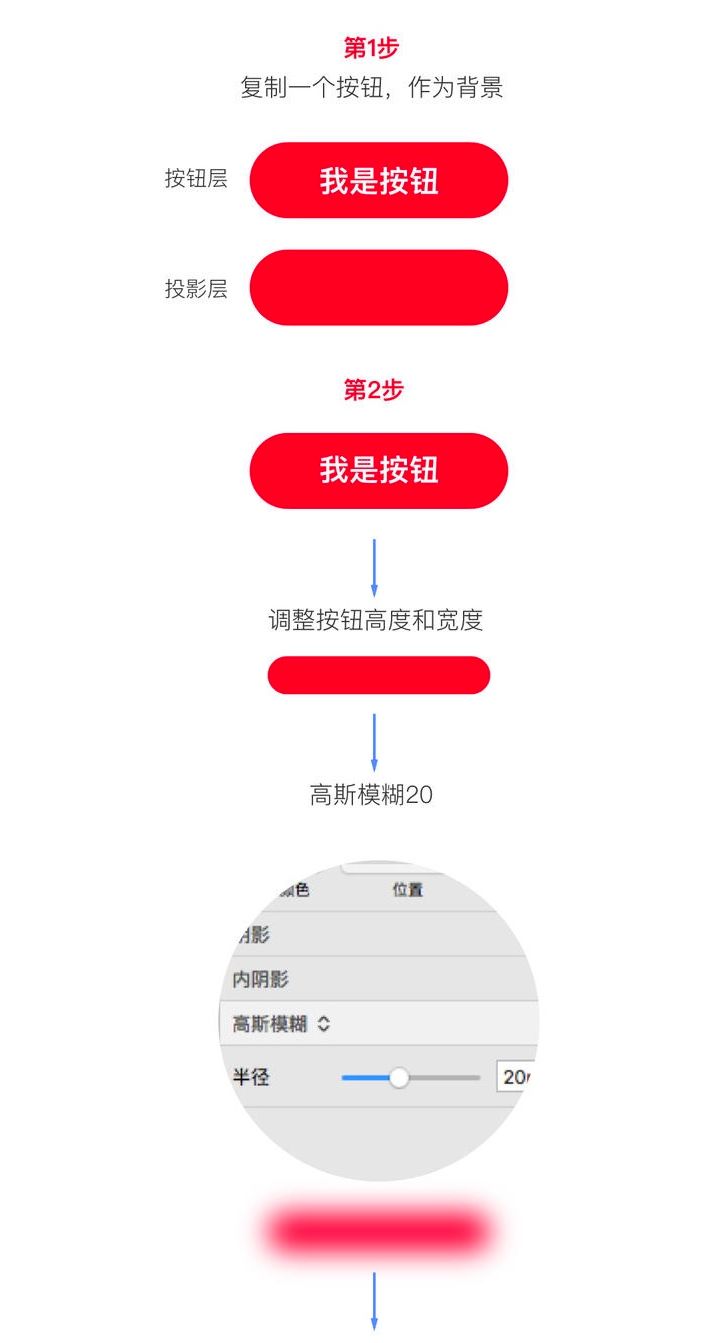
投影的设计其实也并不难,能简单几步快速实现这个效果,下面以一个按钮在sketh里面示范:

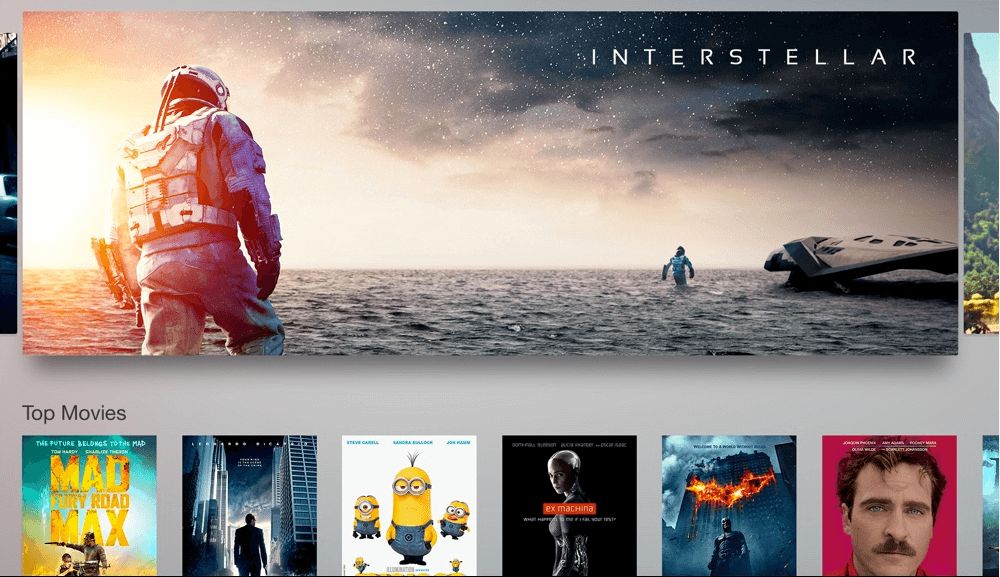
照片投影
它的特点是投影本身是在原照片上做了照片模糊处理,目前在苹果一系列产品中看见过它的身影,比如iOS11的苹果音乐,它效果很柔和,通透富有光泽和活力色彩。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站