排版
排版是什么?排版就是文本内容的外观。说到排版,字体就不得不提,它不仅会直接影响用户阅读的速度和体验,还会影响到识别的速度。此外,字体的大小,字体的宽度,字体的颜色以及文本结构,每个点都特别重要。字体作为页面的必备元素,和图片一样,会影响整体的视觉样式。设计师在排版时,要做到美观和功能的统一其实远比想象中艰难。
要做好排版,这些问题都要注意:
- 留白(负空间):元素之间的空白区域
- 对齐:放置并对齐文本
- 字间距:字和字之间的间距
- 字母间隙:两个字母之间的间距
- 行距:文本线之间的间距
- 行长:一行文字的长度
- 设计师会根据以上要点来设计文本,最大程度做到设计上赏心悦目,而且体验上易于阅读。任何细节,比如字间距太小,行间距太窄,字体太小或者文字颜色无法和背景形成对比——所有这些问题都会使内容变得难以阅读,让用户产生不适感,但又说不清楚问题究竟是什么。此外,如果有多行文字,把每行的字数控制在合适的长度可以让阅读更顺利。

Nature Encyclopedia App:使用可读性较好的无衬线字体,让文本易于阅读。此外,对于有更多文字的慈善页面,背景色用了更浅的颜色。这种对比既提高了可读性,又和封面作了区分。
视觉层次
视觉层次结构是一种内容组织的方法,可以明确内容优先级。它基于格式塔理论,涉及到了很多元素视觉感知的心理学,并阐述了用户为何喜欢统一的视觉元素。视觉层次帮助设计师合理组织和布局UI元素,以便用户可以根据对象的物理差异(例如大小,颜色,对比度,样式等)来区分信息。
对于用户而言,打开一个网页后,他们更加倾向于浏览内容,而不是逐字逐句地阅读。回想一下,当我们打开一篇博客,我们最先看的一定是文章题目,其实是副标题,最后才是正文部分。那既然如此,是不是说正文的重要性没有那么突出了?当然不是!
用户的心理其实是这样的:先看看大标题和副标题,快速确认这个内容是不是他们想要的。如果标题的层次结构和正文的排版可以很好的让用户get到这个内容就是他们想看的,那么他们则会真正去阅读。反之,如果用户首先看大的是冗长的文字,心理上就会立即产生负担,他们不知道阅读文章需要多长时间,也会怀疑这个内容是否值得投入时间和精力去阅读。
视频播放器
可持续能源生产创新服务的主页分部分列出了内容,并按清晰的元素层次进行组织。
因此,对于文本内容,采用逐渐呈现信息的方法显得至关重要。对于文本部分,这里涵盖了可以囊括到视觉层次中的全部元素,包括标题、副标题、正文、CTA按钮,标题等等,可以按照以下视觉层次结构划分:
- 第一级:比如头条新闻中的大标题,它旨在提供核心信息,让用户立即判断这内容是不是他们想看的。
- 第二级:比如文章的二级标题,可以让用户快速了解一篇文章的结构。
- 第三级:比如正文和其他数据,和核心信息相关但不是最主要的信息。
负空间
负空间(或称空白)就是页面中的空白区域。留白会出现的地方,不仅仅是某一元素的周围,也会是某些元素之间甚至是元素内部。留白就像是页面上的一个气口,是空的,纯粹的,可呼吸的。在讲排版时,我们已经提到过了留白的作用,不仅仅是对于页面排版,留白对界面布局中文字和非文字元素之间的连接也很重要。比如,在浏览一张图片很多的页面时,留白的大小和数量可以帮助你确认文字和图片的比例是否合理,关系是否连贯。
文案
这里还是有必要说一下文案本身,界面中出现的文本内容要保证至少以下4个基本功能:
- 清晰:用户理解你在说什么,核心信息清晰易懂
- 简洁:每段文字都是有意义的,直奔主题的,没有大量修饰,没有空话、套话
- 有用:内容为用户提供了必要的信息,或者帮助用户更好地使用产品
- 一致:内容表述的语气一致、手法一致
对于App、网站和博客的内容打造,其实只需记住一点,你的用户都是人,因此打造一种与人交流的氛围就是制胜点。无论是网页,还是着陆页,还是邮件,把编排文案想象成你是在和一个人对话,使用简单易懂的语言,不要过度夸张的描述,这只会让用户感到疑惑不解。
第三部分 如何提升设计的可读性?
1. 文案需要精简和一致
有一个技巧,提前确定一些主要术语和某种操作的命名,然后在任何同场景下都使用这一种表述。例如,如果把删除这个动作命名为“Delete”,那么所有需要删除的地方全部都命名成“Delete”,不要再用其他比如“Remove”之类的任何表述了。再比如,如果想要告知用户此时需付款,可以直接用“Pay”这个词,这个词会比“Make a payment”看上去更加简洁。此外,用“Pay”一个字时,还可以加大字号,让这个CTA更加醒目。
数字产品中的这种文案用法和文章以及书中是不一样的,我们在写东西的时候,倾向于使用更复杂但更高级的短语来表达同一个意思,这样文字看起来会更加生动有趣,也更具文学性。但对于数字产品而言,用户主要是使用它们来解决问题的,因此如果使用文学手法,反而会破坏用户体验。
2. 自定义选项
个性化用户界面可以更加准确地把控用户偏好,比如说,让用户去自定义背景颜色和文字大小。自定义功能对增加内容可读性具有重大影响,因为凡事都是因人而异,你很难去了解并照顾到每一个用户,但是用户自己知道自己喜欢什么,所以给他们选择的机会就好了。

Upper App的UI设计案例研究:允许用户选择最喜欢的主题颜色
3. 分屏显示
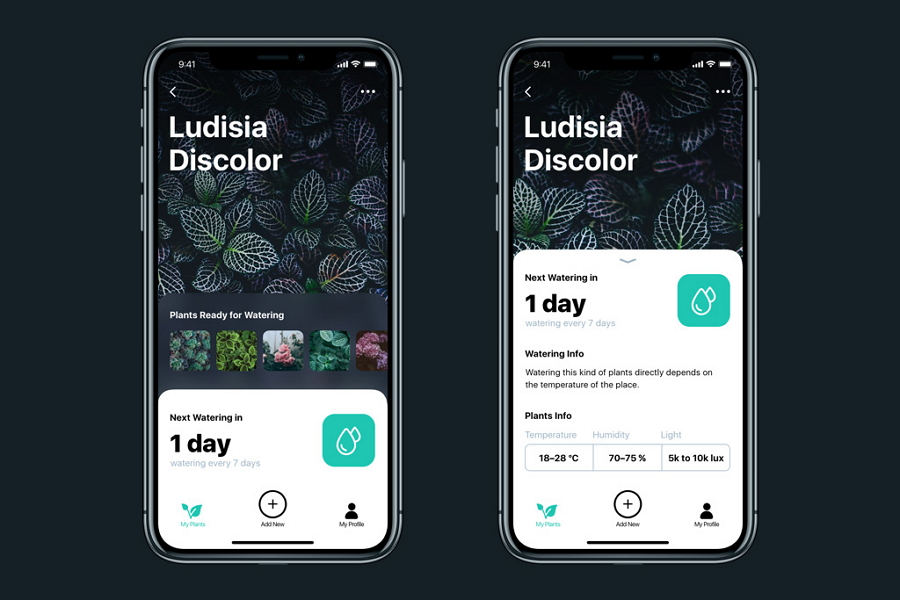
分屏显示不同的内容现在已经非常流行了,基本的原理就是采用深色背景和浅色背景两种方案来展示不同的内容。通常使用浅色背景来展示文本居多的页面或者核心数据块,深色则展示图片或少文字的内容,这不仅确保了可读性,还形成了页面对比,一举两得。

浇水追踪器应用程序设计
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站