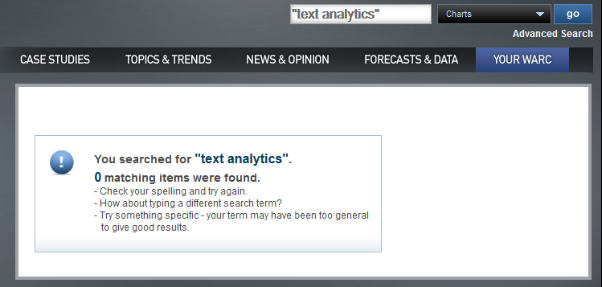
这个问题在当一个既有的范围限制被默认应用于新的搜索请求时会变得更加复杂(译者注:比如天猫进入某一店铺后搜索框的“搜索本店”和“搜索全部”的差别,想象一下如果现在只有“搜索本店”会是个怎样的体验)。比如在WARC网站上的“文字分析”类别里搜索“图表”会出现零结果,但同样的请求在“所有类别”里是会返还结果的。在所有情况下,特别是当搜索的结果为零时,最好的方案就是采用全局搜索,并在结果中明确地显示当前搜索的范围是什么。
WARC中的范围搜索结果为零时完全可以包含一个fall back机制以进行全局搜索
局部搜索
搜索框可以说是整个搜索体验的入口;在开始进行搜索之前,它确实是个最显眼的玩意。但有很多时候我们会在搜索结果都跳出来了之后进行一次额外的关键字检索,目的通常是在既有的结果里找到我们想要的那一个,这时候我们就可以通过再搜索来精简、细分结果。这个和筛选菜单的作用很像(译者注:前面提到过,就比如电商或房地产网站某个大类产品下左侧或上方列表菜单里的一系列通常由滑块(价格区间/品牌/地段等)、单选按钮组成的菜单)。
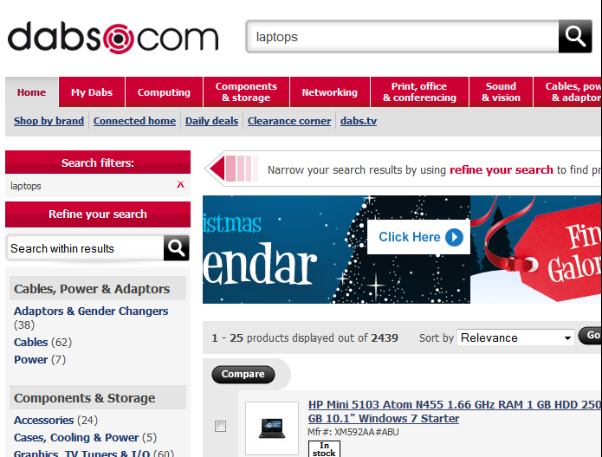
鉴于此,局部搜索通常和筛选菜单成对出现。由于这时候会出现一个页面出现两个搜索框的现象,我们有必要去明确注明它们彼此的功能性,此时占位符和其它文本标签就可以拿来引导用户了。另外,鉴于搜索用的关键词一样起到筛选的作用,它们也应该被拎出来明确标注于某处。
dabs.com里的局部搜索是筛选菜单里的一部分
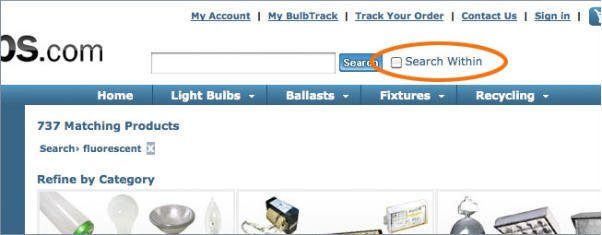
还有一种可能,就是把局部搜索和标准搜索框合并在一起,然后用一个单选按钮或者勾选框在两个不同的输入方式里进行切换。在这类案例里,切换的控制需要视当前的情境而定(因此如果局部搜索在当前页面/状态并不可用时这个选项就需要被屏蔽掉)。除此之外,在用户勾选“局部搜索”后,当前搜索框内的文字应该消失,毕竟他们与新的搜索行为已毫不相干。
bulbs.com里的局部搜索是以勾选框的方式出现
鉴于局部搜索时用户输入的特定精简条件可能不匹配当前结果中的任一条,我们要为零结果的出现做好准备。尽管这种情况不存在是最完美的,我们仍然有很多手段来解决这个问题,比如去掉那些不匹配搜索标准的关键字词,或为用户提供些建议和工具以进行再次的搜索等等。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站