2017年开年,QQ音乐团队带用户在幻彩缤纷的奇妙空间里完成了一年的音乐大数据盘点,这个形式独特的盘点H5,用炫丽的色彩和3D立体空间来展现奇妙的异次元音乐空间,且融入了较多的互动式触发要盘点的用户个人信息,在盘点完自己的音乐数据之余塑造自己的音乐标签。有人被色彩绚丽的设计所吸引,有人被极具共鸣的内容打动而分享,刷屏就是这么的情不自禁!上线发布后,日访问峰值PV达336万;单日访问PV高达400W,二次传播后客态访问PV占12%。
H5刷屏期间也出现过众多分析的文章,但大多从传播和营销的角度进行解密。这一次则是与QQ音乐团队进行了一次对话,就本次H5的设计构思以及用户体验进行交流,以满足用户对音乐与色彩的次元幻想,并给予不一样的视角,本篇文章全部是干货……
1.给QQ音乐加点颜色
音乐给人什么感觉,在QQ音乐团队的眼中,它其实是一个潮流,活泼,热情,趣味,个性化的一个泛娱乐典范。那么这样一个APP的年终盘点大数据应该用什么形式来诠释才可以博眼球,取悦于用户,强化朋友圈社交,微博不停的转发传播呢?QQ音乐团队花了很多时间去脑暴去思考,想各种载体去传承诠释这个音乐的世界是什么样子的。
围绕着个人数据,温馨,小文艺,回忆,个性化,强社交等等关键词,团队脑暴了各种方案。有温馨浪漫的音乐CD小屋,有互动性超强的配对小游戏.....各种形式的脑暴方案,创意百出。最后经过重重筛选,确定了这套色彩方案:以一个高饱和度、colorful的极艳丽的色彩语言来作为这次年终盘点的主要创意表达。在其看来,音乐给人们的感觉是流动的,是活泼的,是具有当代潮流色彩的一个情感符号。然而光是有炫丽的色彩表现已经满足不了设计者对有趣的设计追求,所以在这次创意表达中还融入了3D立体空间来展现这个奇妙的音乐空间。
经讨论,设计者确定了这个异次元音乐空间作为载体,带用户在这个次元幻想里完成这一年的音乐大数据盘点,还融入了较多的互动式触发以及朋友圈的社交传播,使得整个H5显得更加有趣味性。
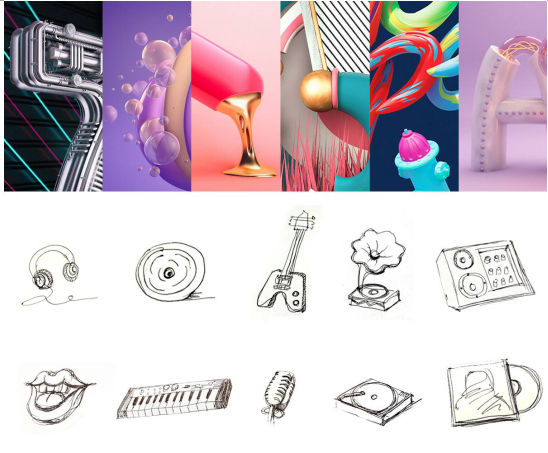
那么经过团队头脑风暴,梳理好了交互模型图,重担就全部交给视觉设计师了,各路神仙那段时间每天说的最多的话就是:“就靠你们视觉了”,视觉设计师表示压力山大啊。为了这次的视觉效果好,响应老板的大号召,一定要让视觉设计出彩,也充分的融入音乐的元素,视觉设计师在不断地脑暴手绘和参考形式中将色彩和细节进一步优化。

他们将与音乐相关的单品元素和气氛感觉都以手绘的形式罗列出来,进行一个拆散组合。在造型、色彩、材质里面找了很多的变化和诚意小细节。首页是进入整个APP的重中之重,包括形式、载体、字体都是设计师反复琢磨尝试无数次,无限次打磨出来的结果。改了无数次的首页视觉表现,总觉的怎么都不高大上,字体用哪个样式好呢?怎样才可以配得起音乐异次元幻想这样一样的定位,于是首页就这样了......

2. 关于360度三维立体空间
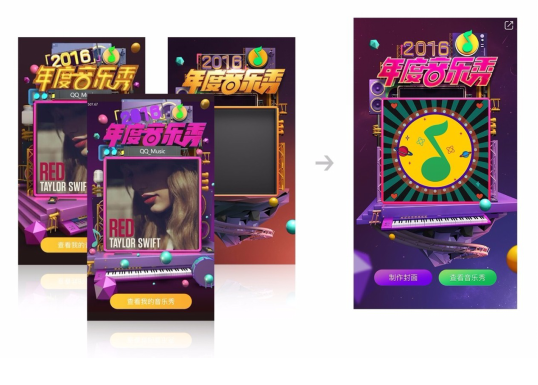
今年设计师和产品一直推动希望可以看到一个和往年不一样的年终盘点,所以在形式独特新颖上面下了不少功夫。采用了C4D的渲染建模来诠释整个三维立体空间,并且以卷轴形式360推进翻看进行视觉展示。
在这个三维的色彩空间中,他们这次做了一个很大的突破,将这次需要盘点的文字信息都以图形化的视觉元素穿插在这个奇幻的三维空间内了,使得整个自定义专辑和文字都融会贯通的穿插在图形中,也以很顺畅的互动式动画触发了要盘点的用户个人信息。
在3D技术实现方面,设计师们也针对性能和适配的问题上面做了很多的设计取舍。争取做到资源的重复利用,减少内存的占有量以及浏览速度的保证。
为了可以更好的资源重复利用,设计师将原本背景多变幻彩的 球体装饰做了整合与删减,全部做成了200X140大小的透明底PNG图片进行资源重复组合,这样按组划分的背景装饰物就可以在资源量最小的情况在不断重复的利用多次来实现目前大家所看到的幻彩缤纷的奇妙空间了。这里也帮助整个H5文件大小减少了大约80%,使得H5在运行速度上面顺畅了不少。
3.这里再说说C4D建模的血泪史
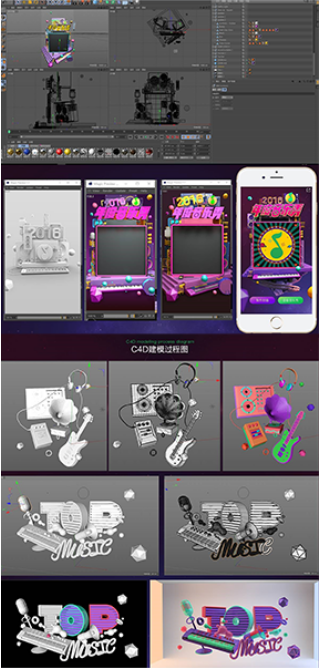
为了这次360全景的异次元空间的效果,团队的设计师妹子们都是现学现卖的C4D功力,还算不错的都完成了任务。
首先,整个三维空间都以草图的形式画好,并且规划好需要摆放的元件和位置,还有设定好他们的互动式触发,再一步步进行配色和C4D的模型渲染。包括质感的几何元素的组合、材质球的参数、整个画面的配色都是经过反复调试斟酌修改,对视觉来说是这次H5的主要创意设计点。从白膜到勾线绑定材质,最后渲染耗时和精力都是非常巨大的工作量。因为时间紧迫,找个盘点一定要赶在2016年底前出街上线,为团队的女设计师们点赞,不辞辛苦加班加点的完成这次精彩的年终盘点H5设计。
首页是一个至关重要的设计点,团队在配色和造型的设计上面一直觉得不够完美,精益求精一遍遍的优化,最后呈现给大家看到的是一个从远递进的异次元浮岛,带领用户进入一个全新的音乐幻想空间。缤纷时尚的色彩也刚好吻合了这次主题,魔性复古的音乐潮流地带,时尚又不过时的配色,配以周边星球陨动的悬浮空间感,让整个画面静中有动,栩栩如生。

4.关于重磅魔性图-DIY个性海报
这次H5的主要好玩之处就在于其中有一个很强大的互动社交环节,可以在盘点完自己的音乐数据之余,创作属于自己的音乐海报,这次的魔性图这个功能希望用户自主创作完成社交传播的主动力,让更多的人参与进来,使得这个传播效应最大化。
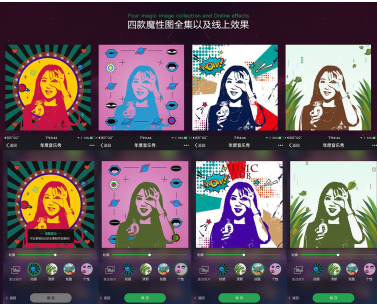
确认目标后,输出视觉魔性图DEMO:

设计团队秉着魔性的原则,为了适应各种人群,又收到开发内存的影响所以忍痛割爱只能做四款魔性图模板。让大家简单改变自己,制作属于自己的动态GIF音乐海报,塑造自己的音乐标签。
A.有适合复古怀旧用户的--魔性复古大转盘
B.有适合前卫时尚用户的--蓝色星际大嘴唇
C.有适合美式波普文化的--插画彩虹波点风
D.有适合简洁文艺清新的--漫画吉米素雅风
然后根据整体H5设计的风格,将魔性图模块的UI风格继续延续和统一,让用户感觉在整个音乐的异次元空间遨游并且制作出属于自己标签的音乐动态海报。以上都是围绕音乐场景和用户互动所展开,为了增加用户粘性,还需要用更加多样化的功能,丰富用户的使用体验。未来,QQ 音乐将通过全新的交互体验实用性的功能以及个性化的音乐场景吸引更多的用户入驻,逐渐形成用户与音乐的强关系链。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








