原研哉撰写的《设计中的设计》相信设计师们都不会陌生,就算没有仔细钻研过,也一定听闻过其中“Exformation”的核心理念(这一点单凭无印良品的极简主义风格设计就足以证明)。Exformation可以理解为Information的反义词,用原研哉的话来说就是一个“将已知转为未知”的过程。
若是要将这样的理论融入到我们的设计中,那么不得不提的一定就是留白设计了。干净的设计在网页设计中被越来越广泛的使用,从内容之间到整体布局都会发现短暂或大片的留白设计。AnyForWeb今天为大家收集了各种网页留白的设计,供大家学习参考。
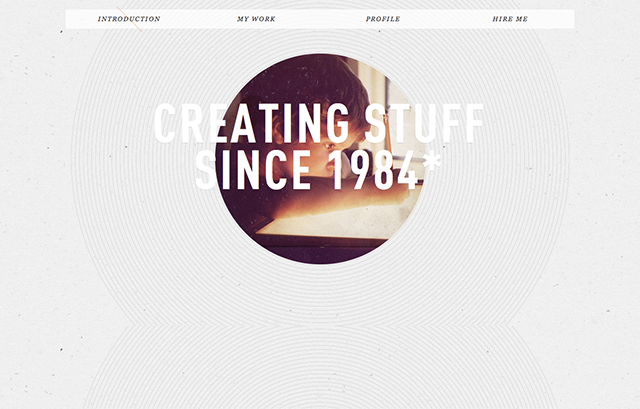
1.第一个网页留白设计的案例就将留白所要呈现的效果表现的淋漓尽致,中部的图片成了整个页面的视觉中心,图片周边的纹理设计让整体看起来不再单调。该网站无论从整体还是细节上来看,都秉承着极简主义的设计风格。

2.用素描效果的图片作为网站首页是不是也很不错?素描的背景虽然通常会使用留白,但它的留白一定不会是普通的纯色块,阴影光线都恰到好处,不知不觉中为网站增添了许多艺术气息。

3.高清真实大图的使用在《2014年全球网站设计的15个趋势》中被提及,下面这个案例中就得到了很好的体现。不仅如此,大片的真实场景留白也成了页面中的亮点。高速公路的上空显得无比辽阔,是不是会让你有无限遐想呢?

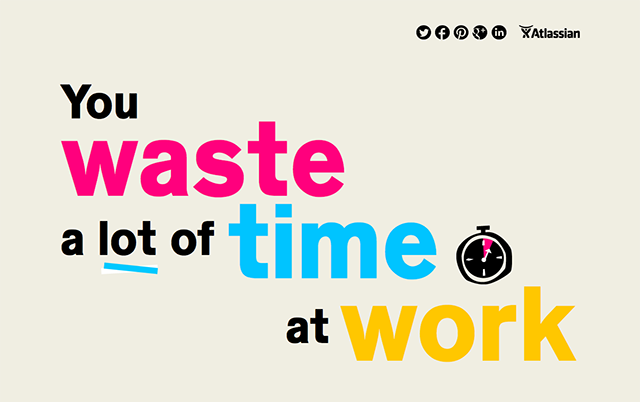
4.突出重点内容是留白设计的其中一个作用,如下案例所示,用户一定会集中所有的精力看文字表述。与留白设计搭配,设计师们可以选择色彩较为鲜艳的内容,这样能让主要内容更加突出明显。

5.朦胧的线条形状与留白的设计似乎都是以极简风格著称,那这两者互相搭配会不会令网站看起来很无聊呢?下面的案例告诉你答案当然是否定的。大片留白、线条组成的简单图形、优美的线条,以及清淡的色调,不仅不会让网站变得无趣无味,反而会制造出一种高大上的感觉。

6.这个网站使用单页式的网页设计手法,并且全局不间断的使用网页留白,每一个部分之间都运用了渐变的色彩设计,利用最简单的方法,让网页变得美妙起来。

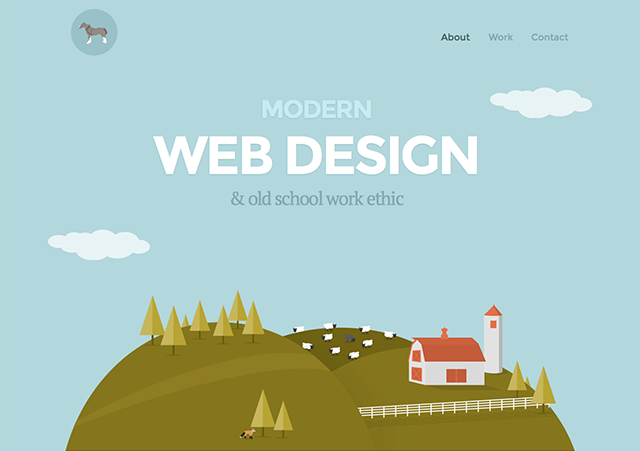
7.扁平化的风格似乎特别适合留白的设计,两者之间的随意搭配就能表现出清新可爱的格调。但在这其中也有一点需要注意,在色彩的应用上建议使用透明度较低的颜色,一定能为网页的可爱指数加分。

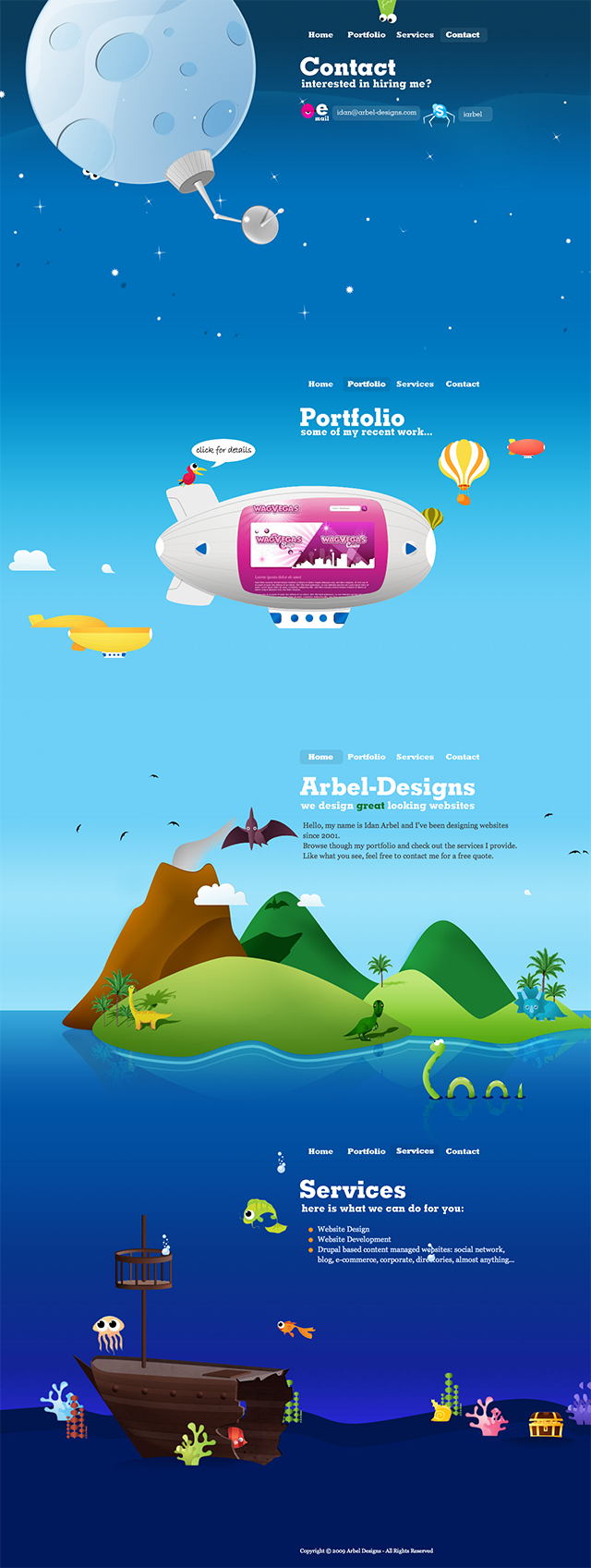
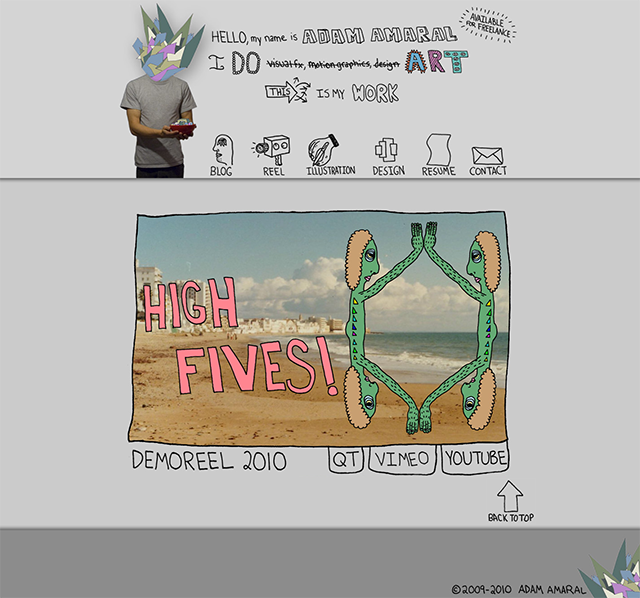
8.漫画风的网页设计本来就不多见,带着诙谐幽默的漫画风网页设计就更加稀有了,这个案例就是其中一员。谁说留白设计是高端极简的专利和代名词,下面的案例也许会颠覆你心中对留白的传统看法。案例中的留白是不是让网页看起来更像是我们童年时代最爱的连环画呢?

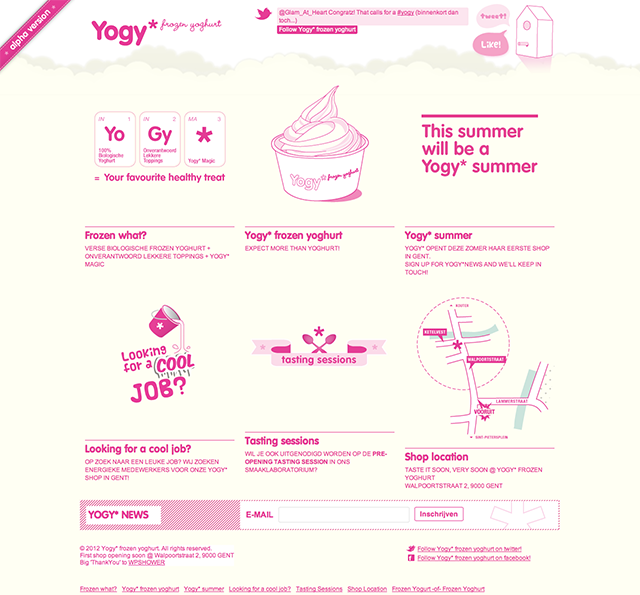
9.无论从色彩还是结构上,Yogy的网站都属于比较简单的类型。网站中的留白设计让布局看起来不那么紧凑。单一化的色彩也让整个页面看起来不那么凌乱,却又不失可爱俏皮的浏览体验。

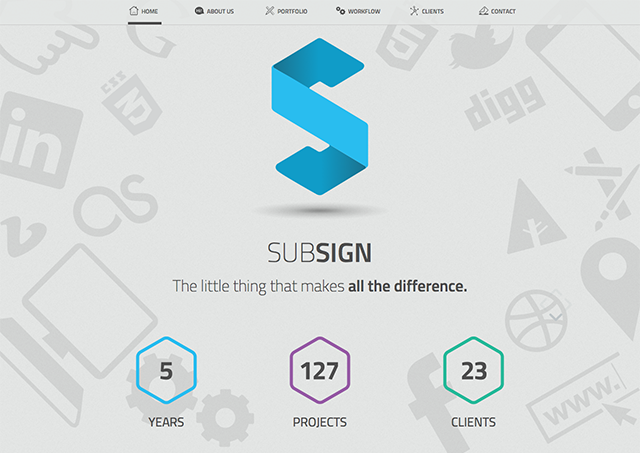
10.SUBSIGN的留白设计仅限于Logo周围的中间部分,这样做的好处是营造出了一种聚光灯的效果,让用户在浏览时能够更加专注于留白以内的Logo部分。留白以外的设计运用了底纹的效果,让整体看起来不那么乏味或仓促。

Exformationd深层含义被解释为“不是让你知道一件事情,而是让你发现自己多么的不了解”。希望AnyForWeb分享的案例能为大家带来一些灵感和感悟。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








