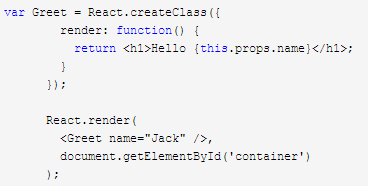
下面,我们来编写第一个组件Greet,有一个name属性,然后输出hello + name的值,代码如下:

看到这段代码,接触过AngularJS的朋友们是不是有一种熟悉的感觉,不过这里有几点需要注意:
1)获取属性的值用的是this.props.属性名
2)创建的组件名称首字母必须大写。
3)为元素添加css的class时,要用className。
4)组件的style属性的设置方式也值得注意,要写成style={{width: this.state.witdh}}。
2、组件状态
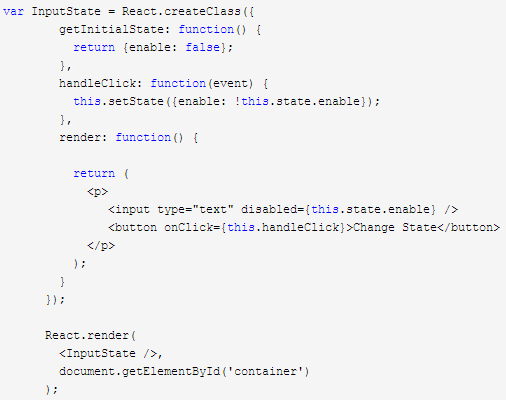
组件免不了要与用户互动,React 的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户互动,导致状态变化,从而触发重新渲染 UI 。下面我们来编写一个小例子,一个文本框和一个button,通过点击button可以改变文本框的编辑状态,禁止编辑和允许编辑。通过这个例子来理解ReactJS的状态机制。先看代码:

这里,我们又使用到了一个方法getInitialState,这个函数在组件初始化的时候执行,必需返回NULL或者一个对象。这里我们可以通过this.state.属性名来访问属性值,这里我们将enable这个值跟input的disabled绑定,当要修改这个属性值时,要使用setState方法。我们声明handleClick方法,来绑定到button上面,实现改变state.enable的值。效果如下:

原理分析:
当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
这里值得注意的几点如下:
1)getInitialState函数必须有返回值,可以是NULL或者一个对象。
2)访问state的方法是this.state.属性名。
3)变量用{}包裹,不需要再加双引号。
3、组件的生命周期
组件的生命周期分成三个状态:
-
Mounting:已插入真实 DOM
-
Updating:正在被重新渲染
-
Unmounting:已移出真实 DOM
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








