做Web前端开发的同学一定都知道,WebStorm 是一个非常棒的javascript开发工具,它默认是英文的,那么如何汉化呢,其实并不复杂,我们来看一下手动汉化过程,基本等同于翻译过程:
准备工作:
1、中文转unicode工具(解决乱码问题)
2、找到webstorm安装目录\JetBrains\WebStorm\lib下的resources_en.jar(这个就是我们需要修改的语言包)备份一下
3、能打开.jar文件的压缩软件(我用的是360压缩)
开始汉化:
打开resources_en.jar文件

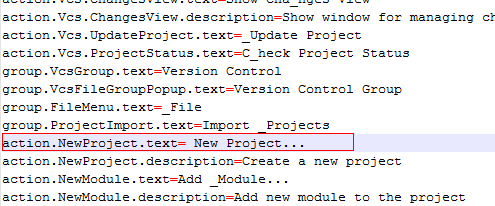
然后将需要修改的文件拖到外面来(这里以ActionsBundle.properties文件为例),打开后如下图所示

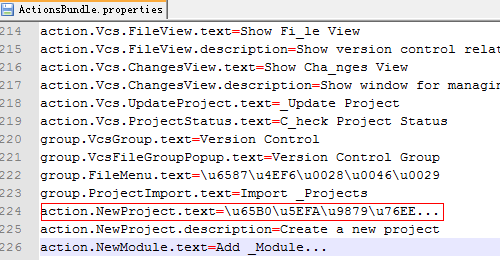
好的,我们的目的就是把New Project 转换成中文,当然这里不能直接用中文替代否则界面会出现乱码,我们得先把对应的中文转换成unicode编码(New Project –>新建项目->\u65B0\u5EFA\u9879\u76EE)。修改完后如下图所示

最后我们把修改的文件保存,拖回resources_en.jar压缩包文件 ,到些为止我们已经汉化成功一个菜单操作。最终效果如下图所示

结束语:
webstorm是相当智能的一款前端开发工具,除此之外还有跨平台的特性,拥有对应的各大系统平台版本(比如mac linux windows)。另人遗憾的是没有中文版,对于看到英文就头皮发麻的同行实在有些遗憾,不过有了上边的方法,相信汉化出来只是时间问题。
最后给大家送上Webstorm10.0.3破解程序及汉化包下载,下载地址:http://www.designlinks.cn/downloads/widget/47.html
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








