那我们就拿Underbelly 这个产品展示页作为示例吧。在Underbelly 这个网站中,所有可点击的组件都是蓝色的,你在试用网站几秒钟之后,能够快速掌握这个UX模式,并且明白如何操作。这就是Underbelly 通过色彩构建UX模式的方法。UX模式的优势在于,它让用户更快地熟识你的产品。越容易识别,用户的想法越少,产品的的使用也就更加顺畅了。
4、使用色彩来创建层次

当我们浏览网页和各种界面的时候,信息的层次感很大程度是借助视觉来营造的。使用色彩来创造视觉层次感就很顺其自然了。
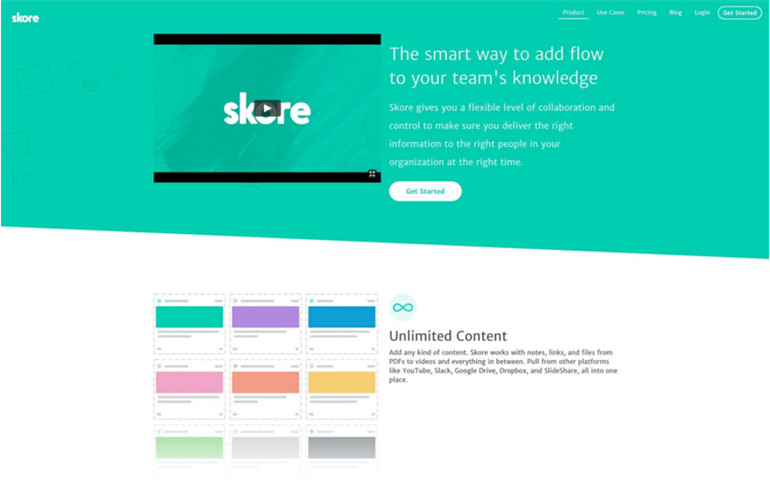
在Skore 的产品页面中,每一个部分都有使用到绿色的元素。重复的绿色元素不仅创建出可供用户快速识别的模式,它也让用户能够快速明白哪些因素更加重要。通常,我们解释视觉层次的时候,会用不同大小、粗细的字体来阐述信息层次和结构,但是不同强度的色彩,同样可以实现层次的划分。
在Skore 这个案例当中,绿色和灰色的文本以及白色的背景之间有着良好的对比度,整个配色方案不依赖其他的强调色,以绿色为主。这种相对稳定的配色结构有助于让每个部分都有层次地呈现出来。绿色不仅吸引用户关注关键的元素,而且为不同的部分的内部提供层次结构。
5、充分利用色彩的相似性

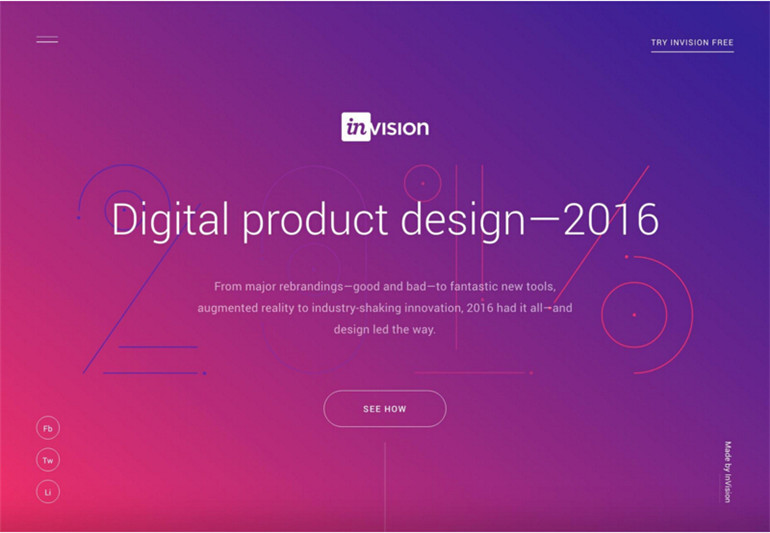
除开其他的目的,设计师使用色彩或者调整色彩的目的,基本都是为了创造设计的一致性。InVision 的年度总结页面使用了从粉色到紫色的渐变,在页面的下方,粉色和紫色同样应用到了按钮中,此外,在着陆页当中,将对比度明显的白色置于粉色+紫色的背景之上,确保信息的清晰呈现。如果色彩每次都不一样,那么整个设计看起来就不是那么令人难忘了。
文章源自 设计联盟 www.DesignLinks.cn 中国最具影响力的创意设计综合网站








